10 actionable SEO improvements for every startup
Every startup usually rushes to get their MVP done (something I wrote about, why MVPs are so important) but not all startups focus on their SEO skills, in this post I share my experience and the steps I took to improve my SEO and search ranking for my bushiness. SEO can be easy to improve when you understand the basics, I take you through what I think are the most important and easy to do.
SEO (Search Engine Optimisation) is an important topic to consider when running an online website, especially for start-ups. When you launch a new start-up you are usually focused on user growth, that's all you care about for a while. One way to increase growth is via organic traffic, from search engines like Google. SEO is important because it allows your site to rank higher is search engine results, putting your domain in front of more potential customers.
I am the co-founder of Bakup.io and this post is centred around my experience with SEO and early stage start-ups, everything I mention in this post is related to how I improved my own SEO for Bakup.io, focused on actionable steps you can take as well.
You might want to grab a coffee for this one ☕
Why SEO is important#
Launching a start-up is daunting, it takes up huge amounts of time and never stops with the number of tasks. SEO is one of those tasks every start-up should be taking action on, once you understand why its important and the basics of search engine ranking, it isn’t that difficult.
Your start-up will benefit from better search result ranking, when people search on Google or DuckDuckGo for a solution or product you will have a chance to show up in that list of results, a simple search on Google is where a lot of potential users begin their query, so you’ll want the best chance to show up high on that list.
It is easy to find out that over 50% of traffic comes from organic search engines for B2B companies. Over the last 5 years that study shows that organic search traffic has grown. What does this mean? It means that we should value organic search sources and shows why focusing on SEO is important, even for early-stage start-ups.
SEO will improve your online presence, increase organic traffic and help grow your start-up via increased visibility and high value content. Don’t worry this will all be explained later on in this post.
Don't take SEO too seriously#
Even though I am preaching that SEO is important and that you should take action, I recommended not to get too caught up in “optimising” your website and content. From my experience you can go too far with it.
There is no need to start paying for SEO experts that bring down your start-up runway, by reading this guide on initial SEO and other online resources you’ll likely known enough to be successful in search rankings. Your money is better spent on paid advertising than SEO experts – However, there are SEO tools that exist which can help you but just evaluate if you need them first.
I say don’t take SEO too seriously because there is a lot of content out there on the topic. It can get overwhelming with where to start, that is why I made this simple guide for start-ups to follow. I believe other than the tips here and some further advice there isn’t much else you can do with SEO, I say just make sure you follow the basics and output valuable content people actually want.
There is no magic wand#
From my experience there is no magic wand for improving your SEO score, you will actually need to take action. But the good news is my steps here are quick and easy to take advantage of. A lot of SEO guides will make it out to seem like it is overly complicated or a lot of work. Once you understand the basics of how a search engine like Google works, you can write better content and advance your SEO score.
Quick and Actionable SEO#
Let’s get right into it and begin how I improved SEO for Bakup.io and learn about the outcomes from my experience.
One thing to consider here is that everything I mention is something which can be done relatively quickly but you will not experience overnight success, SEO is something that is an on-going process, it takes time.
1. Title Tag and URL#
The <title> tag is extremely important for SEO, it has huge influence on your ranking. It helps search engines understand what the page is about and should always be unique.
The title tag should always be set in your HTML <head> block and the title should be short and coherent, aim for around 50 – 60 characters, no more. Keep the title specific to your page only, the purpose and content should reflect the title.
<title>Bakup.io - Automatic and secure database, file, server and snapshot backups</title>...<title>Automatic and secure database, file, server and snapshot backups | Bakup.io</title>It is perfectly ok to prefix or postfix your title content like shown above. The title element plays a vital role in your SEO ranking. You’ll want to include keywords and use direct word like “How to”, “10 Tips for” or “Easy” etc.
Don't abuse the title element by stuffing it with too many keywords, this will be misleading and not concise. This is such a simple way to improve SEO but it is so important, this text is one of the first things users will see, it shows up on the search results page, make sure it has no spelling mistakes and it is simple to read.
You also don’t want your title to be too short, using a simple title like “Homepage” has no keywords and is a poor choice, its generic and not unique to the page. Be descriptive and use keywords, you want the title to be clickable.
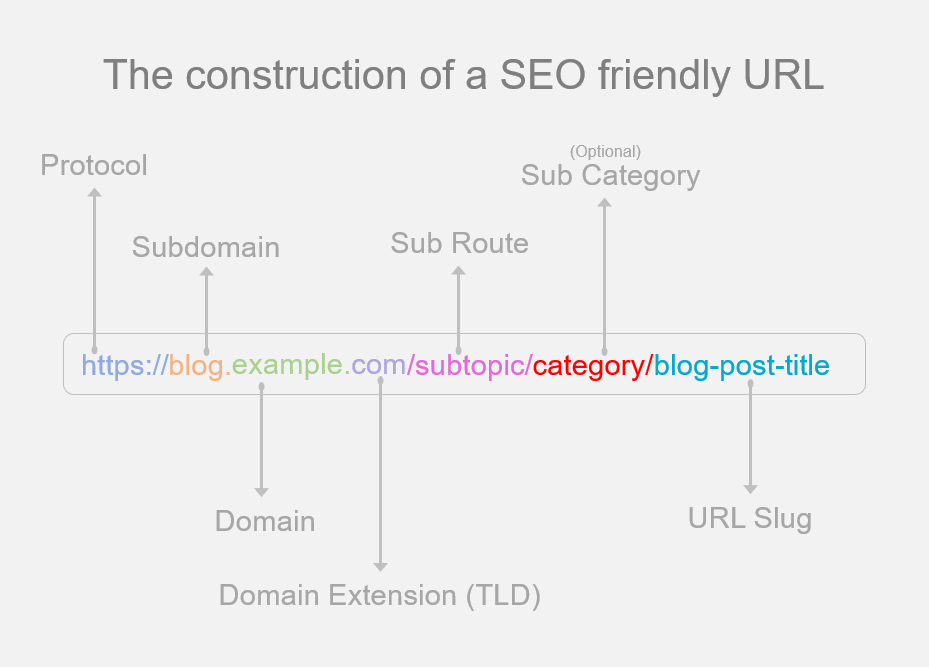
Same with your URLs, they need to be similar to the page title. A URL needs to be SEO friendly, a short, concise unique link which represents the page, it has to be easy to read and sharable.
Bad examples of poor URLs:
https://example.com/page/2/article=23456https://example.com/news/233https://example.com/blog/2021-08-19-12-10-33-how-to-backup-dataGood examples of great URLs:
https://example.com/solutions/heating/boilers/why-our-boilers-are-great-valuehttps://example.com/news/2021/new-product-releasehttps://example.com/blog/cars/reviews/new-fords-are-they-worth-itSEO friendly URLs are not rocket science, keep them simple and easy to read. There are a few points we can discuss to help you optimise your URLs as they consist of many parts.

The main part of the URL for SEO is the page slug, this part is what you have to create for every new page. Usually, you can take your page title, replace spaces with hyphens (-) and use that.
Overall, the URL slug should:
- Use lowercase words only
- Be simple and easy to understand
- Avoid URL parameters where possible
- Avoid keyword repetition across the URL
- Not contain special characters, they make the URL not readable
- Not be too long as they will get truncated in search results
- Not contain numbers and dates, keywords are more important and they make changes complicated
2. Basic HTML Formatting#
Another easy and important SEO topic is HTML formatting. You need to make sure your page is formatted correctly and does not contain any HTML tag errors. A web crawler will have a hard time processing your page if it is poorly structured or contains HTML syntax errors. Make sure all tags are closed in the correct order.
Make sure your HTML schema markup does not contain any errors, make it easy for a search engine to crawl your website. Your IDE should flag up any major HTML syntax issues, if you are unsure you should be following HTML5 syntax. You can also test your pages with the W3C Markup Validation Service but don't worry too much if you see some errors, this validator can be overly sensitive.
Apart from valid HTML there are a few basic HTML tags that people miss and I recommend you include on all pages:
HTML Charset#
When your page is accessed on the web it uses some form of character encoding, it tells the browser how to display text from your site. It is very important to set this meta tag so that the browser understands what to do.
In most cases you can select UTF-8 (Unicode), it is heavily used across the web.
Use the meta tag on all pages:
<!-- For modern HTML5 pages --><meta charset="UTF-8">
<!-- HTML4 and below --><meta http-equiv="Content-Type" content="text/html;charset=UTF-8">These meta tags are set within your HTML <head> block.
Page Language#
It is important to set the language that the page content is written in, this is because:
- It helps text-to-speech programs process your content
- Helps identify the correct fonts to use for certain languages
- It helps your content reach the right audience based on language
- Allows web crawlers to understand the type of content it is parsing
- Important for web indexing when you have pages in multiple languages
You set this within your main <html> tag:
<html lang="en-gb"><html lang="en-us"><html lang="fr-ca"><html lang="de-de">DocType#
All HTML pages must start with the <!DOCTYPE html> declaration, this is such a simple tip but it is vital and so easy to make sure this is set. Having valid HTML markup is easy to do. You place this tag at the start of your HTML file, it tells the browser the type of document it is going to receive.
Favicon#
While there is no direct influence to ranking by having a favicon they are still useful. They increase your brands look, give more credibility to your site and make it easier for users to navigate browser tabs or bookmarks, they provide brand recognition.
You don't need to create anything complicated, just a simple icon linked to your brand. It looks unprofessional not having one and it might lead to users avoiding your site in favour of a site which has one.
3. Meta Tag Description#
The meta description tag is key for SEO. Like titles they allow search engines to show this description within the search results. The meta description is text that potential users will see. You want this description to be unique per page and contain Call to Action (CTA) keywords.
This tag is basically a must in my eyes, without it you leave it up to the search engine bot to create a description for you and they are never that good. It is best to define your own. Use the description as a way to engage with users, keeping it related to the page only.
<head>
<meta name="description" content="Buy high-quality car parts and save money while using our price promise match.">
</head>Google says they don’t specifically use this as a ranking factor but it is important because this text it put in front of users and shown on the search results page. Aim to write around 130-165 characters for your description.
Some key points with meta descriptions are:
- Don't spam your description with keywords
- Use a Call to Action (CTA) to grab the reader and offer solutions
- Make sure each page has a unique description
- Provide highly relevant text to the user, key points only
4. HTML Headers#
Don’t underestimate header tags, they can really improve your SEO ranking. Some web developers will omit usage of header tags (<h1> - <h6>) in favour of <p> tags and use CSS to style them. This negatively affects your SEO score and site crawlability. Header tags allow web crawlers to understand what your page is about; headers divide up your content into different sections.
Headers define a structure in your HTML, search engines will use headers to pick out useful information, a <h1> tag carries the most importance and should be near the top of your site, as you go down in headers, they become sub sections.
It is recommended that you only use the <h1> tag once per page, this is so that the main title is kept unique and readers know what the page is about, the same goes for web crawlers.
<h1>: Main page title, use once per page and use keywords<h2>: Used to highlight sub-sections and split up main points<h3>: Reflects points within a<h2>section, split up content more<h4>: Supports points from<h3>sections, only use if needed<h5>: Anything more is not usually done but great for supporting points further if you must
Aim for around 60 characters, keep them short and concise. Use keywords and make them simple.
5. Mobile Viewport Scaling#
Running a website without mobile support in today’s market is a terrible mistake, too many people are on the mobile platform, you cannot afford to lose them because of your site not being responsive or broken because it does not support smaller screens. A simple search for CSS media queries should get you started on responsive web design, but there is also a meta tag which is important for mobile devices…
The viewport meta tag is used to control the layout for web pages and mobile screens. It is important to set this meta tag because it instructs the browser on how to scale the viewport. Keeping vertically scrollable webpages is key, a user won’t be use to horizontal scrolling, so you have to make sure your page scales correctly and smoothly. It is also good for SEO because search engines favour content that is both responsive and available on multiple platforms. You never know what type of device your user may be using.
The most common viewport scaling is:
<meta name="viewport" content= "width=device-width, initial-scale=1.0">Again, you set meta tags within your <head> block. The reason this is the most common configuration is it scales from 100% of the device width down to the actual screen size, using an initial zoom level of 1, so no magnifying effect. This is the optimal scaling you want. By setting the correct scaling you allow HTML elements to scale with the screen, without this meta tag elements won’t scale correctly and will force users to have to side-scroll all over the place. Mobile friendly websites will always rank higher so you’ll want to set this on every page.
This meta tag is not the default for browsers and that is why we have to set it ourselves on every page, search engines like Google will be looking for this, so don't leave it out.
6. OpenGraph and Social Media Meta Tags#
Google says SEO is not directly affected by social media tags but the relationship between SEO and a social media presence is there. While search engines may not rank you higher for having social signals setup, you are more likely to be clickable and shareable if you support social media meta tags, so it is important as a brand to do this.
Even if search engines don’t score you based on this, by making your site links more sharable through the user of social media meta tags you will increase visibility and that can only mean more chance of a user engaging in your links rather than a boring URL. Just like your meta description, this is a chance to show off your website and take advantage of social media and the space they offer you.
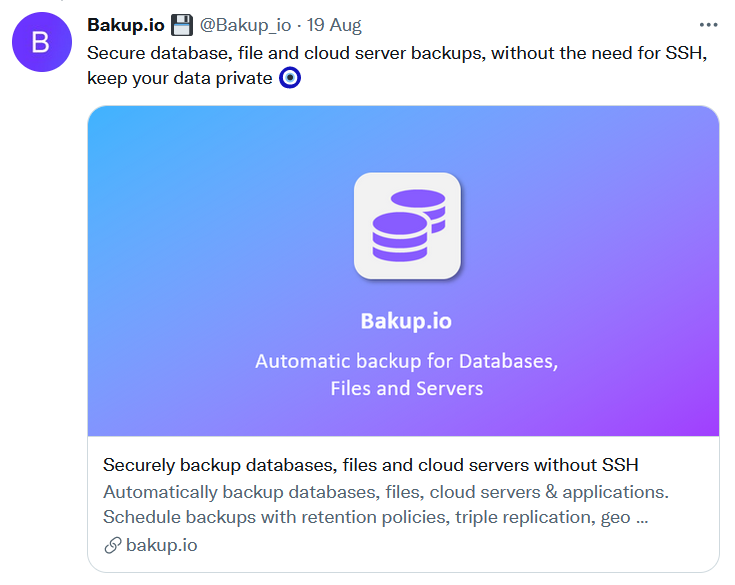
That all sounds good then? But what does all this look like, let’s begin with a direct example:

On Twitter when a URL is shared, it will try and convert it into an image, something which is more clickable. On some websites it is not always certain with how links will be converted but you can control this behaviour by setting the meta tags yourself that control this. Allowing you to have better control over what potential users will see when one of your links is shared on social media platforms.
Each social media network may have different guidelines on image dimensions but roughly 1200x630 should be good enough for most sites. Each og image should preferably be unique to the page.
Open Graph Protocol#
All this is mostly done through the Open Graph Protocol, some sites like Twitter do have their own meta tags though, more on that later.
With the Bakup.io example above on Twitter, the following meta tags make that possible:
<meta property="og:title" content="Securely backup databases, files and cloud servers without SSH"/><meta property="og:description" content="Automatically backup databases like MySQL, MongoDB and Postgres. Never lose your customers data again."/><meta property="og:image" content="https://bakup.io/images/summary_img_large.png"/>Open Graph is defined as og and the code example above shows us how we can set the title, description and a cover image. Social media platforms like Facebook and Twitter will use these meta tags to construct a more sharable URL.
Twitter Meta Tags#
However, on Twitter it is called a card and you must set the card meta tag for Twitter to display it:
<meta name="twitter:card" content="summary_large_image">Read more about the different type of twitter cards to understand which one you want, most likely summary_large_image is always the best option.
Most other social media platforms and applications like Slack will just use the og meta tags. Twitter also has its own meta tags as well:
<meta name="twitter:site" content="@Bakup_io"><meta name="twitter:creator" content="@Bakup_io"><meta name="twitter:title" content="Securely backup databases, files and cloud servers without SSH"><meta name="twitter:description" content="Automatically backup databases, files, cloud servers & applications Schedule backups with retention policies, triple replication, geo redundancy and frequencies down to 5 minutes. Keep your data safe and servers private without using SSH access and port 22.">Both the site and creator relate to the Twitter accounts of the link which was shared. By setting these custom meta tags you can ensure you are supporting Twitter correctly.
Other Open Graph Tags#
There are other Open Graph meta tags but they are not always needed, you should research and see if you need them:
<meta property="og:url" content="https://bakup.io/"><meta property="og:site_name" content="Bakup.io">...Importance of Clickable Links#
As weird as it may sound, og meta tags make your links more clickable, it shows off your brand and increases visibility. You can think of it as like free advertising space on a large social media website, so you might as well take advantage of it.Open Graph tags work on many other platforms like messaging apps, links are converted into image cards with a title and description. Not all of the og tags have been mentioned here, only the title, description and image tags are required but you should consider others and if you need them.
Make sure your meta tags work by using Twitter Card Validator, Facebook Sharing Debugger and LinkedIn Post Inspector.
7. Your Canonical URL#
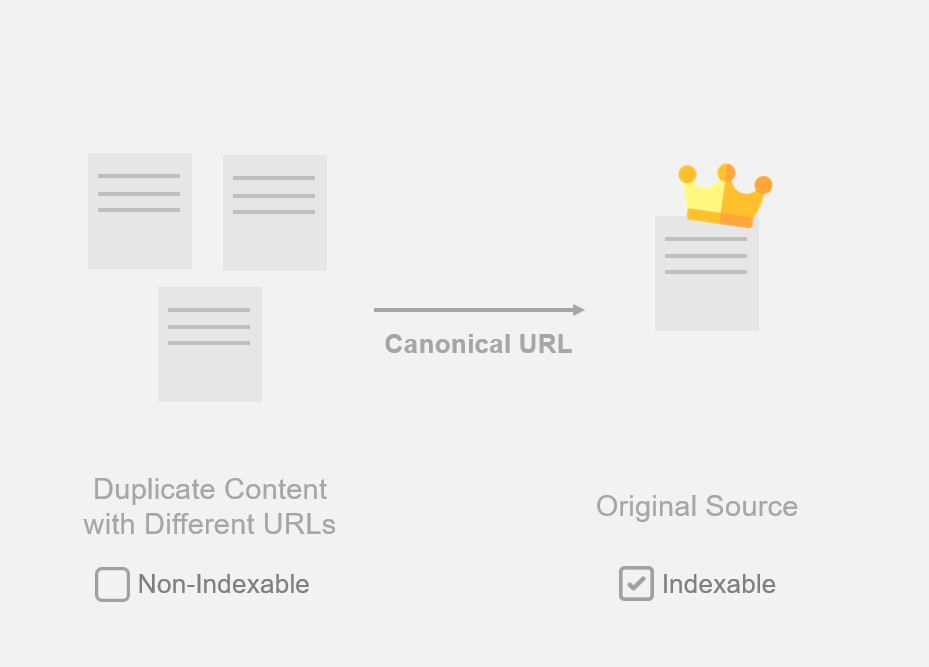
A canonical URL is part of a link element which sets the original URL of a page. You usually use a canonical URL to handle potential duplicate content on two or more links. You basically use this tag to define the original source of a page.

The reason it is good to prevent duplicate content is search engines when they find duplicate content, don’t know which one to index and the choice a search engine takes might not always be correct. Even if a page is not a complete duplicate it may be very similar and, in that case, you can still set an original source.
Search engines will use the canonical URL to help them understand which page to index and show on results. A canonical URL is located in the HTML <head> block:
<head> <link rel="canonical" href="https://www.example.com/" /></head>Canonical URLs are useful when:
- Query parameters are used in the URL
- Pages are very similar but reference the same content, the page may contain duplicate information
- Some pages are created as duplicates but are used in different categories or as experimental
A good example of duplicate content is for shoes, the follow URLs are the same page:
https://www.example.com/shoes/nike/men-11/https://www.example.com/shoes/nike/men-11-red/https://www.example.com/shoes/nike/men-11-blue/In this case it makes sense to set a canonical URL and set it to https://www.example.com/shoes/nike/men-11/ as the others are just duplicates to the original with minimal differences. Another great example is when you create multiple landing pages for different campaigns, these landing pages may have the same content but use a different layout (and URL), so a canonical URL to the original landing page makes sense. This prevents a search engine from indexing multiple pages with the same content, which could potentially hurt your SEO score.
You don't need to always use a canonical URL, only when it makes sense, with duplicate content or similar pages with different layouts.
You can also setup canonical links between desktop and mobile versions of your site, allowing search engines to index only the original content:
Desktop Page
<head> <link rel="canonical" href="https://example.com/" /> <link rel="alternate" href="https://m.example.com/" /></head>Mobile Page
<head> <link rel="canonical" href="https://example.com/" /></head>Make sure to always use absolute canonical URLs, include the protocol, subdomain and TLD domain. The page which the canonical link points to must be indexable. Only include preferred versions of a page in your XML sitemap. There can only be one canonical link element per page.
Other topics which you can research surrounding canonical URLs:
- Cross-domain canonical URLs
- Canonical URLs and page redirects
- Link authority and canonical URLs
- Canonical URL vs 301 redirect
Be very careful using canonical URLs, when they are incorrectly used they can cause major indexing problems.
8. Image Alt Text#
Alternative image text has a decent amount of SEO influence and its easy to do. By adding alt text to images, you help search engines quickly understand what your images are, they can use the alt text to index keywords and the images on your site, otherwise they may be ignored.
Image alt text helps make your site more accessible, especially for usability reasons. Search engines will read the alt text and correlate it to the surrounding text, so you will want to make sure your text relates to the images. You get better ranking if your images are effective and relate to your text.
Alt text is also important as this text is displayed if for some reason the image cannot be downloaded. Alt text can also be used to make your images more searchable, people may come to your site because of the image search they were doing.
<img src="/img/dogs.jpg" alt="A mix of dog breeds playing together">It is worth spending the time to do this for every image, its simple and quick to do and you may be able to get higher quality traffic to your site due to your images being more useful via alt text.
Key points to consider with image alt text:
- Search engines can understand your image value more
- Improved accessibility for screen-readers
- Place images near relevant text
- Use informative image file names
- Alt text needs to be clear and to the point
- Aim for around 50 – 60 characters and no more
- Don’t just stuff keywords in alt text, this could damage your SEO
9. Backlinks and Internal Links#
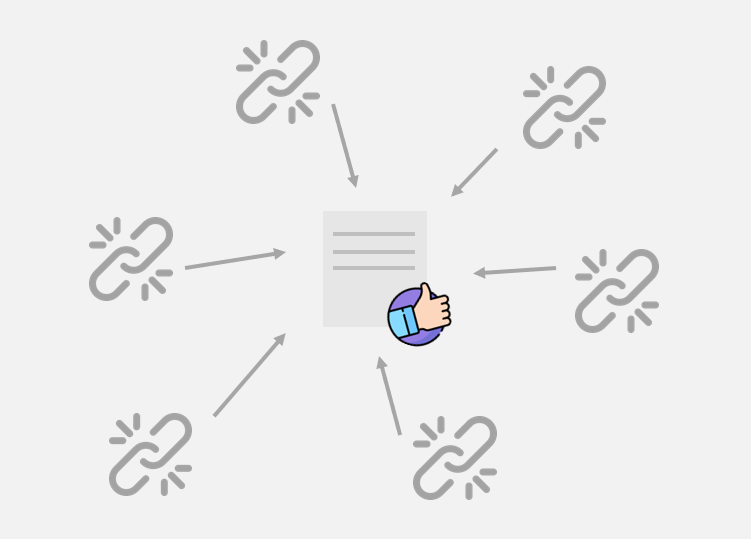
This one is huge, probably one of the most influential things you can do to improve SEO. Backlinking are links from an external page outside of your domain which link to you. When another website links to you, you have a backlink from them and if you link to them, they have a back link from you.
Why is this important? – It is known as link building. Each source that links to you can be thought of as like a “vote”. But it is also good to link to content which supports your pages, like articles, evidence or further reading etc. There is no harm in linking to other content from your pages, in fact it improves your ranking when you link to relevant content; linking to irreverent content is when it is harmful.

If content you link to isn’t that relevant, you can use “nofollow” inside <a> tags:
<a href="https://randomwebsite.com/" rel="nofollow">A random website</a>This tells search engines that they can go to the link but don’t create a connection between my page and the link. You don’t help improve the SEO of the external page. A lot of the time the goal is to keep the user on your website for as long as possible, but a website without any external links is negative, it reduces the credibility and it is good to add supporting content from external sources, just make sure you have a balance.
The main thing to remember with backlinks is search engines like Google see them as like “votes” of confidence, it’s a way of understanding which website is valuable to people. The more backlinks you have the higher your potential for organic traffic. Search engines will rank websites which have more value. It helps with discoverability and allows web crawlers to find new content.
Furthermore, you also need a good balance of internal links, these are direct links to other areas of your website, links under the same domain. This helps search engines navigate around your site, it is better to have multiple high value internal pages than one big one. Having a good balance of internal links allows search engines to find new content on your website and index it; the more pages which receive internal links, search engines will think that page is more important. Because the website owner has full control over internal links, you can choose which pages to guide a search engine to, most importantly your high quality, high value pages and you have some control over that.
Contextual Links#
When you are considering internal links, you should be linking them together, don’t just link to a page on your website and make it a dead end. Either link back to the original page in some way or continue linking to relevant pages. As long as the pages that are linked are related, it’s good for SEO. For example, if you have a blog it is a good idea to highlight text or keywords and use them to link to a previous blog you wrote, maybe you have a keyword “Computers” but you wrote a blog about them, this is relevant and a good internal contextual link; internal links are a great way to improve SEO but only if the links are a good match with each other, it isn’t good overdo internal linking and defiantly not good if the link isn’t relevant or of high value.
Boosting Internal Links#
As discussed, it is good to include internal links where relevant but some great opportunities arise when you add internal links by:
- Linking from the homepage, gives link value
- Using a "Latest News" title with internal links
- Adding a "Related Posts" section on different pages
- Use navigational links to connect to more important pages
- Structure pages alongside categories for better navigation
- Showcase popular pages or blog posts on your website
How to Increase Backlinks#
We know about internal links and what backlinks are but website owners don't control external websites, so how can you increase backlinks to your website to improve SEO?
There are three main ways to increase backlinks: create them, earn them and build them.
Creating Backlinks: The first thing you can do is create links to your site from other external sites like ProductHunt, Twitter, Reddit and forums. You have to be careful with this one because even though you can create backlinks, they might not always be high value backlinks. You don’t want to be known for spamming links or blatant advertising. Focus on adding value and giving back to a community instead.
Earning Backlinks: By creating useful and valuable content online, people will find your link through places like Google, social networks, word of mouth (very powerful) and other external places. You basically earn backlinks through good content and valuable work. This method is harder because it requires actually producing content people want to consume, read the Valuable Content section for more on this.
Building Backlinks: You can build backlinks by reaching out to people. You can use website owners, people who run popular blogs, editors, journalists, online communities and influential people on social media etc. There are many to choose from, it’s just sometimes very hard to get approval but its always worth a try. You basically try and connect with them and ask to link to your page. To be successful in this you need to have clear motive and a proposition. There are a few tactics you can try:
- Guest blogging, some bloggers allow one-off posts from other people and will link to your website in return for content on their blog
- Broken link building, you find broken links on different websites, notify the owner and ask if they will consider your link instead, it must be relevant of course
- Skyscraper technique, find relevant content that has lots of links, create something better and ask to have your content linked as well
- Unlinked mentions, if you find that websites or bloggers have mentioned your website but have not included a link, kindly ask them to make it clickable
How to check your backlinks#
See the Google Search Console section for how you can see which sites are linking to you.
10. Valuable Content#
I’ve left this one until last because once you have the basics of SEO covered this final step is the one you should be focusing on the most. After the basic SEO tips have been considered you really need to be producing valuable, high-quality content that people actually want to see. You can follow all the SEO tips and tricks but nothing matters if your content is poor, make sure your content is of high value and so will your SEO.
The reason people backlink or click on your website from Google is because it has some importance, it provides information or valuable returns, make this a high priority and your SEO will improve over time. For example, if you have a blog like me, I wrote this post because I found it interesting, I wanted to share my SEO journey with my own start-up (Bakup.io) and what I found.
I have spent days working on this post, I researched and made sure the content is of high value, I actually did all this myself and by putting everything into words I hope to have made something of high value. The point is, high value content usually requires a good amount of effort but, choose something to produce which you have an interest in and it should be easier, just accept that some content will take days or weeks to complete but it will probably be higher quality and that is what drives traffic.
Content or websites of poor quality will be seen as less important on search engines, make sure you research your topics, test the solutions you are suggesting and make sure your content is what people want, follow social and market trends.
Google Search Console#

The Google search console is a web service that allows website owners to gain insight into their index status. Only website owners can view information about their domains but it provides great insight into how your website is performing on Google.
I wanted to mention this here because I have personally used it and while it isn’t great for early-stage start-ups because the search console is better with more data, it is certainly a good tool to watch growth over time, I say get started with it now and monitor it over 6-12 months.
- Provides index information for your domain
- Allows you to upload a sitemap to Google
- Gives information and data about internal links and external backlinks
- Shows performance data for your domain on Google
- Fix indexing problems and request re-indexing of new or updated content
There is much more this free tool provides, I highly recommend you invest some time in it.
Sitemap#
A sitemap is a simple XML file which lists all of the important pages you want a search engine to index. You use the sitemap to inform a search engine which pages you specifically want to show up on search results. Sitemaps are for web crawlers, not humans but they look like:
<?xml version="1.0" encoding="UTF-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://example.com/</loc> <lastmod>2021-08-21T20:46:46+00:00</lastmod> <priority>1.00</priority> </url> <url> <loc>https://example.co/products</loc> <lastmod>2021-08-21T20:46:46+00:00</lastmod> <priority>0.80</priority> </url></urlset>Each URL can have a actual location, a last modified date time stamp and a priority from 0.0 to 1.0 and 1.0 being the highest priority. A sitemap follows a protocol and this should be followed so that search engines can understand it.
In reality you don't really need to bother with lastmod, priority or any other XML element, most search engines only care about the loc element, the sitemap is mainly used so that search engines know where your pages are.
Sitemaps comes in handy when you have a lot of pages, if you add or remove a page your sitemap can quickly be a way to inform Google of any changes, resulting in different pages being indexed. Google will automatically try to crawl your website anyway but a sitemap is just another reassurance that your pages are discoverable so that they can be ranked.
You can create a sitemap manually or start one by using an online generator like XML Sitemaps, then you can submit your sitemap URL to the Google Search Console. It is then also a good idea to add your site map to your robots.txt file, this informs web crawlers where your sitemap is:
User-agent: *Disallow:Sitemap: https://example.com/sitemap.xmlSEO Tools#
All the things mentioned here are steps you can increase your SEO without using any third-party tools but, there are tools out there which can help you identify and pin-point SEO problems on your site. I haven't mentioned them until now because I don't have much experience with SEO specific tools and everything here can be done without them. However, you may find them useful and I have used a few myself after the fact. I only really found them helpful in validating my changes and for my business, SEO tools didn't really make sense for me.
You may find the following tools useful, I came across these during my research:
In my opinion I wouldn't focus on SEO tools too much, get the basics sorted out and then put more effort into valuable, shareable content.
Other SEO considerations#
Throughout this post I have only focused on SEO basics and the critical fundamentals of what you should be doing in order to improve your SEO as a start-up, the main one being to focus on making valuable content people want. A quick search on Google will result in an overwhelming amount of information regarding how to improve your SEO, don’t focus on this too much, in my opinion the tips here are more than enough to get started and you shouldn’t waste time on “SEO growth hacks”.
However, this post has to end somewhere, the scope of this post is already quite large but the following is some further reading I recommend doing on SEO if you think it will benefit you:
- Using the robots tag to prevent search engines indexing irrelevant web pages or low value content, there is a meta tag which can be used to tell search engines what to do
- The art of backlinking through creating and building links for improved SEO
- Doing an annual content audit, either removing or improving existing web pages
- Understanding how search engines work and how they crawl your website, lookup Googlebot
- SEO keyword researching and advantages
- Build a reputation on social media through valuable content
- Produce content consistently and learn to promote that content through multiple channels
- Add value to communities through new information, studies and engaging content
- Make sure your website isn't slow, checkout website speed tests
- Keep it simple, don't over use keywords and write for humans first and search engines second
- External links are a sign of a healthy, genuine website for SEO
- Long-from content like this blog post usually perform better, people can take what they need from it and come back later, users tend to prefer complete content but it depends on the topic
- Make sure your page is in line with the search intent
- Focus on high authority websites for backlinks
- Find competing pages and beat them on page authority, increase domain referrals, build more internal and external links
- It's not always being about becoming #1 on the results page, being on the first page should be the main goal
